Receiving a search intent based on store name and sending a list of stores with matching names (Node.js)
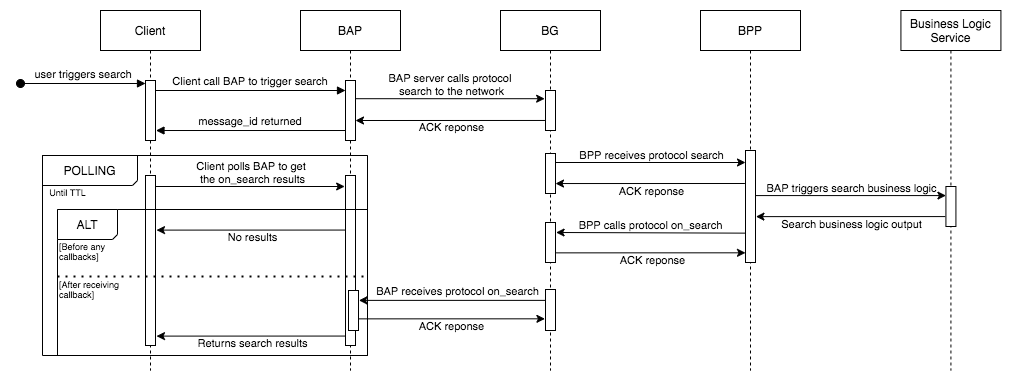
In this use case, the user types the name of a seller that he wants to buy from. This usually happens when the user knows the store is open and also has the items he wants to buy.

Code snippets
BPP receives protocol search
/*
Example Request JSON:
{
"context": {
"domain": "local_retail",
"country": "IND",
"city": "std:080",
"action": "search",
"core_version": "0.9.2",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"transaction_id": "1239890342",
"message_id": "123793824",
"timestamp": "2021-03-23T10:00:40.065Z"
},
"message": {
"intent" : {
"provider": {
"descriptor" : {
"name" : "Stores"
}
},
"fulfillment": {
"end": {
"location": {
"gps": "12.4535445,77.9283792"
}
}
}
}
}
}
*/
// Auth middleware authenticates the digital signature of the incoming request
router.post('/local_retail/search', auth, search);
function search({ headers, body }, res) {
try {
const message = _.get(body, "message");
const context = _.get(body, "context");
if (!context) {
return res.status(400).send(httpResponse("NACK", "Missing Context"));
}
if (!message) {
return res.status(400).send(httpResponse("NACK", "Missing Message"));
}
// ... Returns the ack immediately and continue the processing after validation
res.status(200).send(httpResponse("ACK"));
processSearch(headers, body)
} catch (error) {
res.status(500).send(httpResponse("NACK", error));
}
};BPP processes the search
function processSearch(requestHeaders, searchRequestBody) {
// Execute business logic here
let searchResponse = {
}
generateResponse(requestHeaders, searchResponse)
}BPP generates response
async function generateResponse(requestHeaders, rawResponse){
/*
Example Request JSON :
{
"context": {
"domain": "local_retail",
"country": "IND",
"city": "std:080",
"action": "on_search",
"core_version": "0.9.2",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"transaction_id": "1239890342",
"message_id": "123793824",
"timestamp": "2021-06-23T09:53:38.872Z"
},
"message": {
"catalog": {
"bpp/descriptor": {
"name": "Mock BPP"
},
"bpp/providers": [
{
"id": "pooja-stores",
"descriptor": {
"name": "Pooja Stores"
}
},
{
"id": "nilgiri-stores",
"descriptor": {
"name": "Nilgiri Stores"
}
},
{
"id": "food-store",
"descriptor": {
"name": "Food Store"
}
}
]
}
}
}
*/
//The below code generates the above example JSON.
let onSearchResponseBody = { }
//call protocol on_search
await callOnSearch(requestHeaders, onSearchResponseBody);
}
BPP calls protocol on_search
async function callOnSearch(requestHeaders, onSearchResponseBody) {
// Take the subscriber Id from the header and calls the registry to get the url. If already cached it need not to call again
const uri = await lookup(requestHeaders);
// Construct Header
const headers = constructAuthHeader(); // Auth Header with digital Signature
return axios({ url: `${uri}/local_retail/on_search`, method: "POST", headers, data: onRatingResponseBody });
}