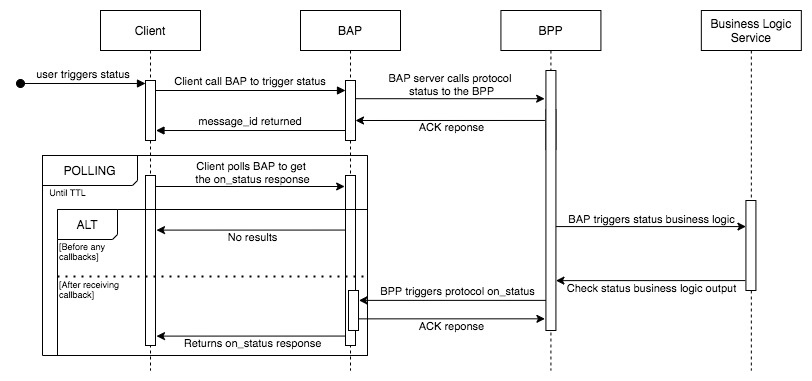
Sending the latest status of an ongoing consultation (Node.js)
In this use case, the user wants to get the latest status of an ongoing consultation. It could be getting the status of a test, or getting an update about the doctor’s availability.

Code snippets
BPP receives protocol status
/*
Example Request JSON:
{
"context": {
"domain": "nic2004:85121",
"country": "IND",
"city": "std:080",
"action": "status",
"core_version": "0.9.2",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"transaction_id": "1239890342",
"message_id": "123793824",
"timestamp": "2021-03-23T10:00:40.065Z"
},
"message": {
"order_id": "order_1"
}
}
*/
// Auth middleware authenticates the digital signature of the incoming request
router.post('/healthcare_consultation/status', auth, status);
function status({ headers, body }, res) {
try {
const message = _.get(body, "message");
const context = _.get(body, "context");
if (!context) {
return res.status(400).send(httpResponse("NACK", "Missing Context"));
}
if (!message) {
return res.status(400).send(httpResponse("NACK", "Missing Message"));
}
// ... Returns the ack immediately and continue the processing after validation
res.status(200).send(httpResponse("ACK"));
processStatus(headers, body)
} catch (error) {
res.status(500).send(httpResponse("NACK", error));
}
};BPP processes the status
function processStatus(requestHeaders, statusRequestBody) {
// Execute business logic here
let statusResponse = {}
generateResponse(requestHeaders, statusResponse)
}BPP generates response
function generateResponse(requestHeaders, rawResponse){
/*
Example Request JSON :
{
"context": {
"domain": "nic2004:85121",
"country": "IND",
"city": "std:080",
"action": "on_status",
"core_version": "0.9.2",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"transaction_id": "1239890342",
"message_id": "123793824",
"timestamp": "2021-03-23T10:00:40.065Z"
},
"message": {
"order": {
"id": "order_1",
"state": "Time slot blocked",
"items": [
{
"id": "dr_veena_slot_1",
"quantity": {
"count": 1
}
}
],
"billing": {
"name": "John Doe",
"address": {
"door": "21A",
"name": "ABC Apartments",
"locality": "HSR Layout",
"city": "Bengaluru",
"state": "Karnataka",
"country": "India",
"area_code": "560102"
},
"email": "[email protected]",
"phone": "+919876543210"
},
"fulfillment": {
"type": "IN-PERSON",
"end": {
"location": {
"id": "good-health-koramangala",
"gps": "12.9349377,77.6055586"
},
"time": {
"range": {
"start": "2021-08-11T04:30:00.000Z",
"end": "2021-08-11T05:30:00.000Z"
}
},
"contact": {
"phone": "+919876543210",
"email": "[email protected]"
}
},
"agent": {
"name": "Dr. Veena H",
"dob": "1989-08-12",
"gender": "Female",
"tags": {
"doctor_registration_no": "12345"
},
"phone": "+919876543210",
"email": "[email protected]"
},
"customer": {
"person": {
"name": "Remya C",
"dob": "1989-08-12",
"gender": "Female"
},
"contact": {
"phone": "+919898987676",
"email": "[email protected]"
}
}
},
"quote": {
"price": {
"currency": "INR",
"value": "1100"
},
"breakup": [
{
"title": "Consultation Charges",
"price": {
"currency": "INR",
"value": "1000"
}
},
{
"title": "Service Charge",
"price": {
"currency": "INR",
"value": "100"
}
}
],
"ttl": "P1H"
},
"payment": {
"uri": "https://api.bpp.com/pay?amt=$amount&txn_id=ksh87yriuro34iyr3p4&mode=upi&vpa=bpp@upi",
"tl_method": "http/get",
"params": {
"transaction_id": "ksh87yriuro34iyr3p4",
"amount": "1100",
"mode": "upi",
"vpa": "bpp@upi"
},
"type": "ON-FULFILLMENT",
"status": "NOT-PAID"
}
}
}
}
*/
//The below code generates the above example JSON.
let onStatusResponseBody = {
}
//call protocol on_status
await callOnStatus(requestHeaders, onStatusResponseBody);
}
BPP calls protocol on_status
function callOnStatus(requestHeaders, onStatusResponseBody) {
// Take the subscriber Id from the header and calls the registry to get the url. If already cached it need not to call again
const uri = await lookup(requestHeaders);
// Construct Header
const headers = constructAuthHeader(); // Auth Header with digital Signature
return axios({ url: `${uri}/healthcare_consultation/on_status`, method: "POST", headers, data: onStatusResponseBody })
}