Sending the latest order with status (Node.js)
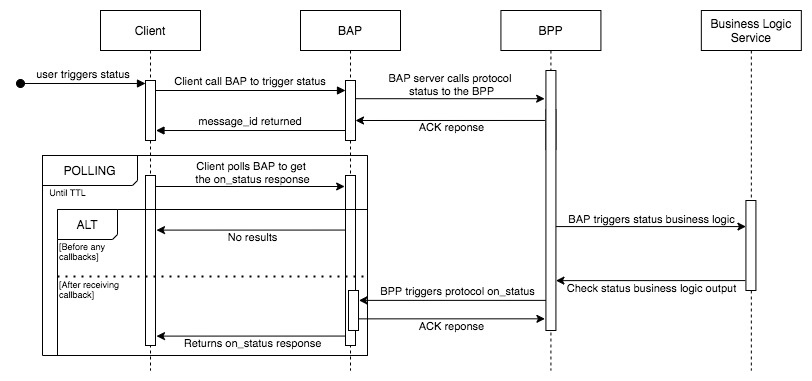
In this use case, the user refreshes the order screen to get the latest updates. On the other hand, the seller pushes updates to the application as and when there is a change to the fulfillment status of the order.

Code snippets
BPP receives protocol status
/*
Example Request JSON:
{
"context": {
"domain": "nic2004:52110",
"country": "IND",
"city": "std:080",
"action": "status",
"core_version": "0.9.1",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"bpp_id": "https://mock_bpp.com/",
"bpp_uri": "https://mock_bpp.com/beckn/",
"transaction_id": "1209849124",
"message_id": "123412423423",
"timestamp": "2021-03-23T10:00:40.065Z"
},
"message": {
"order_id": "order_1"
}
}
*/
// Auth middleware authenticates the digital signature of the incoming request
router.post('/local_retail/status', auth, status);
function status({ headers, body }, res) {
try {
const message = _.get(body, "message");
const context = _.get(body, "context");
if (!context) {
return res.status(400).send(httpResponse("NACK", "Missing Context"));
}
if (!message) {
return res.status(400).send(httpResponse("NACK", "Missing Message"));
}
// ... Returns the ack immediately and continue the processing after validation
res.status(200).send(httpResponse("ACK"));
processStatus(headers, body)
} catch (error) {
res.status(500).send(httpResponse("NACK", error));
}
};BPP processes the status
function processStatus(requestHeaders, statusRequestBody) {
// Execute business logic here
let statusResponse = {}
generateResponse(requestHeaders, statusResponse)
}BPP generates response
function generateResponse(requestHeaders, rawResponse){
/*
Example Request JSON :
{
"context": {
"domain": "nic2004:52110",
"country": "IND",
"city": "std:080",
"action": "on_status",
"core_version": "0.9.1",
"bap_id": "https://mock_bap.com/",
"bap_uri": "https://mock_bap.com/beckn/",
"bpp_id": "https://mock_bpp.com/",
"bpp_uri": "https://mock_bpp.com/beckn/",
"transaction_id": "1209849124",
"message_id": "12341242343",
"timestamp": "2021-03-23T10:00:40.065Z"
},
"message": {
"order": {
"id": "order_1",
"state": "Picked from Store",
"items":[
{
"id": "item_1",
"quantity": {
"count": 2
}
},
{
"id": "item_2",
"quantity": {
"count": 1
}
},
],
"billing": {
"name": "John Doe",
"address": {
"door": "21A",
"name": "ABC Apartments",
"locality": "HSR Layout",
"city": "Bengaluru",
"state": "Karnataka",
"country": "India",
"area_code": "560102"
},
"email": "[email protected]",
"phone": "+919876543210"
},
"fulfillment": {
"type": "home-delivery",
"tracking": false,
"start": {
"location": {
"id": "koramangala-4th-block-location",
"descriptor": {
"name": "Pooja Stores"
},
"gps": "12.9349377,77.6055586"
},
"time": {
"range": {
"start": "2021-06-15T07:09:30.000Z",
"end": "2021-06-15T07:10:30.000Z"
}
},
"instructions": {
"name": "pick up instructions",
"short_desc": "Provide the order id"
},
"contact": {
"phone": "+919999999999",
"email": "[email protected]"
}
},
"end": {
"location": {
"gps": "12.914028, 77.638698",
"address": {
"door": "21A",
"name": "ABC Apartments",
"locality": "HSR Layout",
"city": "Bengaluru",
"state": "Karnataka",
"country": "India",
"area_code": "560102"
}
},
"time": {
"range": {
"start": "2021-06-15T07:11:36.212Z",
"end": "2021-06-15T07:12:36.212Z"
}
},
"instructions": {
"name": "drop off instructions",
"short_desc": "Leave at door step"
},
"contact": {
"phone": "+919876543210",
"email": "[email protected]"
}
}
},
"quote": {
"price": {
"currency": "INR",
"value": "370"
},
"breakup": [
{
"title": "Red Apples",
"price": {
"currency": "INR",
"value": "180"
}
},
{
"title": "Green Apples Organic",
"price": {
"currency": "INR",
"value": "170"
}
},
{
"title": "Delivery Charges",
"price": {
"currency": "INR",
"value": "20"
}
}
]
},
"payment": {
"uri": "https://api.bpp.com/pay?amt=$640&mode=upi&vpa=bpp@upi",
"tl_method": "http/get",
"params": {
"transaction_id": "transaction_453",
"amount": "640",
"mode": "upi",
"vpa": "bpp@upi"
},
"type": "ON-FULFILLMENT",
"status": "NOT-PAID"
}
}
}
}
*/
//The below code generates the above example JSON.
let onStatusResponseBody = {
}
//call protocol on_status
await callOnStatus(requestHeaders, onStatusResponseBody);
}
BPP calls protocol on_status
function callOnStatus(requestHeaders, onStatusResponseBody) {
// Take the subscriber Id from the header and calls the registry to get the url. If already cached it need not to call again
const uri = await lookup(requestHeaders);
// Construct Header
const headers = constructAuthHeader(); // Auth Header with digital Signature
return axios({ url: `${uri}/local_retail/on_status`, method: "POST", headers, data: onStatusResponseBody })
}